Platform game tutorial 03 - Obstacles and Enemies
In this tutorial, we are going to create obstacles for the hero to avoid, and enemies the hero has to avoid or destroy.
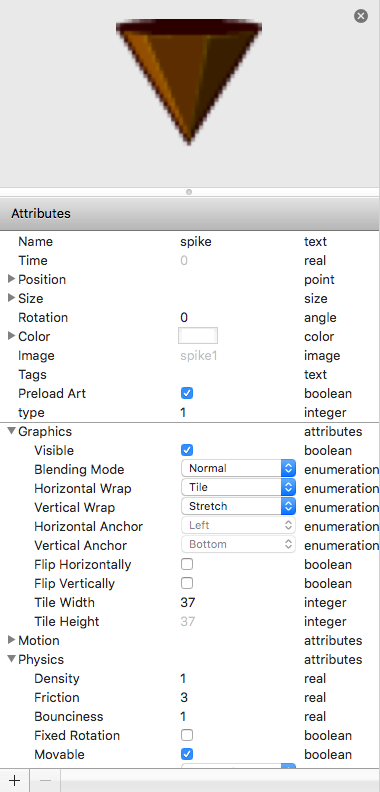
1) Create an actor and let's name it spikes.
2) Add the image called spike1.png into the actor.
3) Change the horizontal wrap to Tile.
4) Click and drag the spikes actor onto the stage. Resize the spikes actor on stage to make it longer. You will notice that the spikes image will be repeated/tiled.
Add the image enemyA1.png into it.
Add 3 actor attributes:
startX value: 0 (real)
endX value: 0 (real)
speed value: 50 (integer)
Add the animate behavior with these 4 images
Add these behaviours into it:
Accelerate:
Direction: 270
Acceleration: 200
Relative to: scene
change attribute:
self.Motion.LinearVelocity.X to self.speed
Collide
Bounce when colliding with actor : platform
Add these rules into it:
When Any conditions are valid:
If self.Position.X > self.endX
if self.Position.X < self.startX
change attribute:
self.Motion.LinearVelocity.X to - self.Motion.LinearVelocity.X
If self.Motion.LinearVelocity.X > 0
change attribute:
self.Graphics.Flip Horizontally to true
otherwise/else
change attribute:
self.Graphics.Flip Horizontally to false
Now drag the EnemyA actor onto the stage.
Change the value of the actor’s instance attributes:
startX and endX to your desired position on the stage.
Make sure the value of startX is lesser than endX. This will make the enemy move from left to right continuously.
Preview your game!
We will continue on to the next tutorial where we will make the hero react to the obstacles and enemies.
Obstacle
1) Create an actor and let's name it spikes.
2) Add the image called spike1.png into the actor.
3) Change the horizontal wrap to Tile.
4) Click and drag the spikes actor onto the stage. Resize the spikes actor on stage to make it longer. You will notice that the spikes image will be repeated/tiled.
Enemies
Create another actor called EnemyA.Add the image enemyA1.png into it.
Add 3 actor attributes:
startX value: 0 (real)
endX value: 0 (real)
speed value: 50 (integer)
Add the animate behavior with these 4 images
Add these behaviours into it:
Accelerate:
Direction: 270
Acceleration: 200
Relative to: scene
change attribute:
self.Motion.LinearVelocity.X to self.speed
Collide
Bounce when colliding with actor : platform
Add these rules into it:
When Any conditions are valid:
If self.Position.X > self.endX
if self.Position.X < self.startX
change attribute:
self.Motion.LinearVelocity.X to - self.Motion.LinearVelocity.X
If self.Motion.LinearVelocity.X > 0
change attribute:
self.Graphics.Flip Horizontally to true
otherwise/else
change attribute:
self.Graphics.Flip Horizontally to false
Now drag the EnemyA actor onto the stage.
Change the value of the actor’s instance attributes:
startX and endX to your desired position on the stage.
Make sure the value of startX is lesser than endX. This will make the enemy move from left to right continuously.
Preview your game!
We will continue on to the next tutorial where we will make the hero react to the obstacles and enemies.












Comments
Post a Comment