Do you have ESP? Let's make an app for that!
I came to learn about extra sensory perception (ESP) when I first watched Ghostbusters movie back in the 1980s. There was a funny scene where the Zener cards were being used on 2 students. Watch the film clip here:
The students were supposed to guess the symbol that was shown on the card. There are 5 symbols altogether.

It can be a fun guessing game and I think it will be simple to make using a game making software like gamesalad.
To get started right-click and download these 6 individual images below:





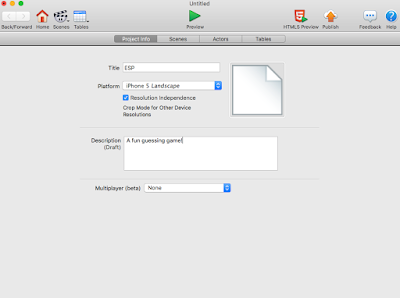
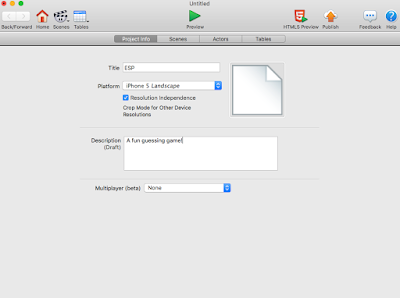
Next start up Gamesalad and create a new project and call it ESP.

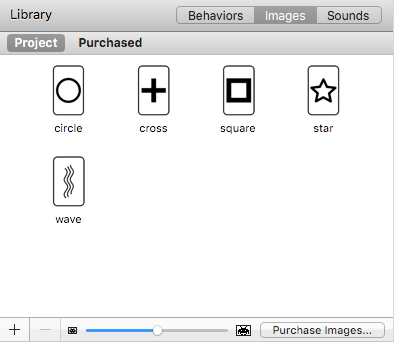
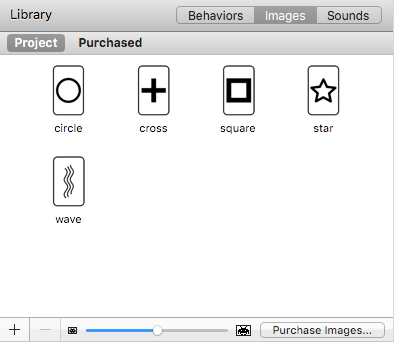
Import the 5 images you have downloaded into Gamesalad's media library. You can click on the "+" sign and look for the images in your computer.

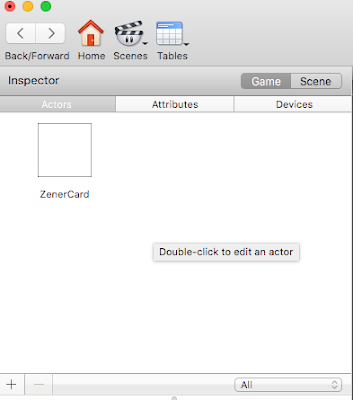
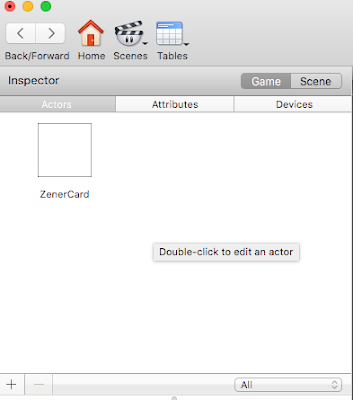
Next create an actor by clicking on the "+" sign at the bottom left corner and rename "actor1" to ZenerCard.

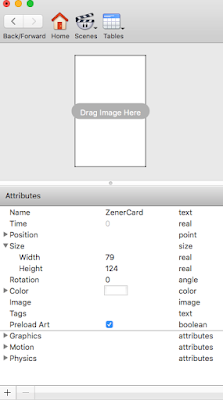
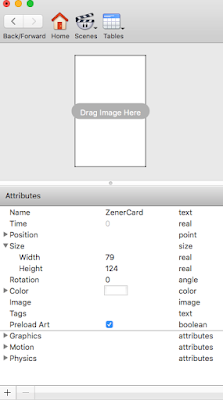
Double click on the actor ZenerCard and change it's size attributes to width 79 and height 124. This is the size of the 5 images you have just downloaded previously.

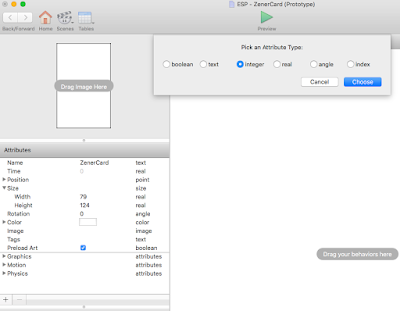
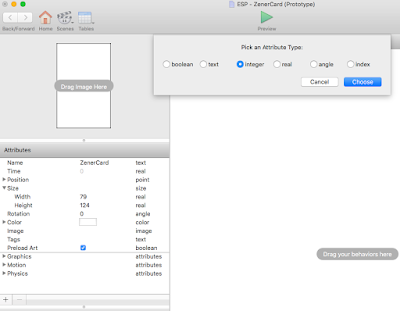
Next add an attribute of an "integer" type. You can do this by clicking on the "+" sign on the bottom left corner.

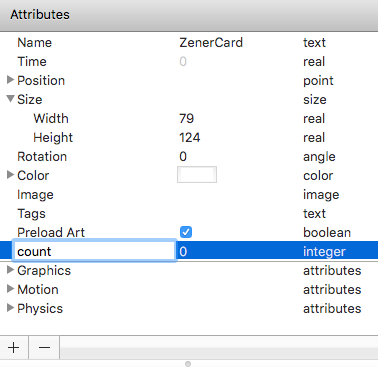
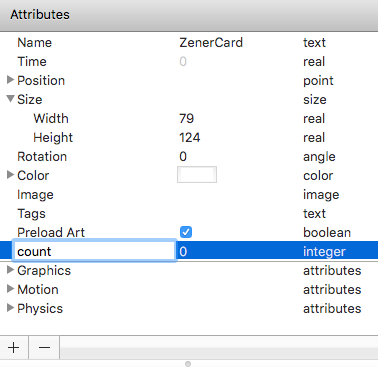
Rename that integer attribute "count".

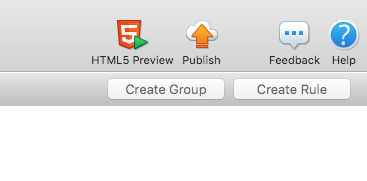
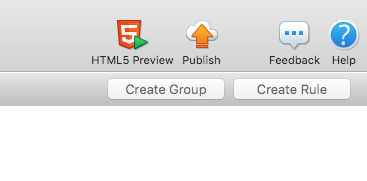
Next we'll give instructions to the computer by creating a "Rule". Click on "Create Rule" on the top right corner.

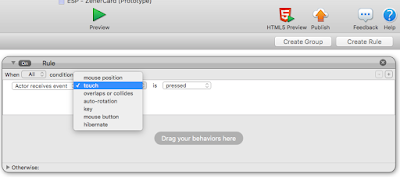
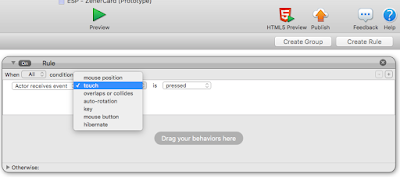
Then select "touch" from the drop-down menu.

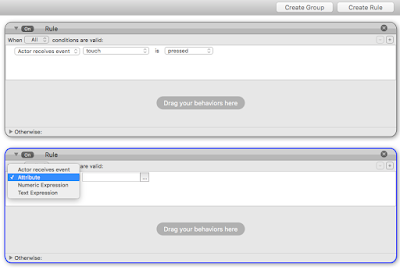
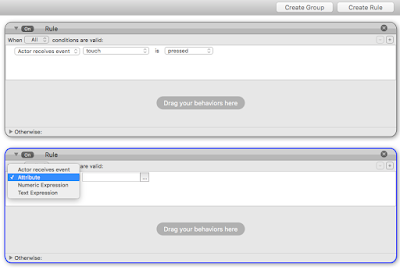
Next create another Rule, select "attribute" from the drop-down menu.

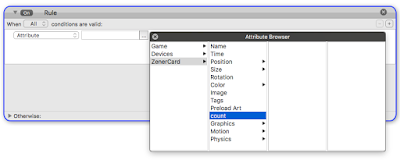
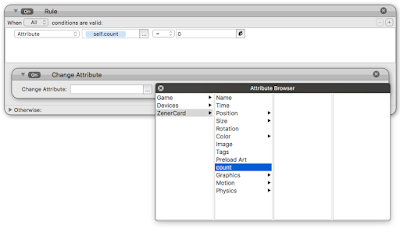
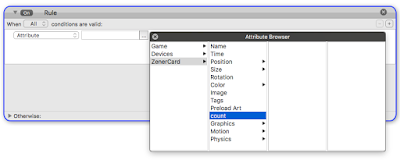
Click on the empty field next to it and select "ZenerCard" and then double-click on "count".

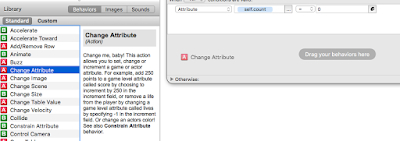
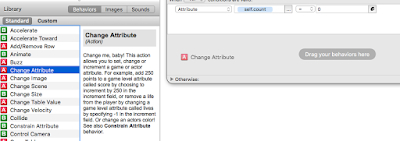
Next on the Behavior library, select and drag the "Change Attribute" behavior into the second rule you created.

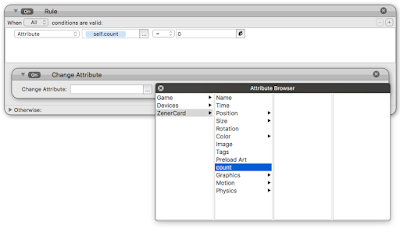
Now click on the first empty field and select "ZenerCard" and then double-click on "count".

After that click on the "e" button next to the second empty field. We will add a math function called random.
Change the random(min,max) to random (1,5).
Next open the "otherwise" (else) section found at the bottom of this Rule and then add another "change Attribute" behavior into that Rule that will change self.count to 0.
Now drag this Rule into the first Rule we created (the one with the touch is pressed)
Great! The touch system of the card is now in place, all we have to do now is to make the actor change its picture whenever it picks a number from 1 to 5.
Make another Rule, select Attribute again and select ZenerCard >> count. Change the value of the next field to = 1
Next drag the behavior called "change image" into the Rule. Select the circle image.
Make another 4 more rules for the rest of the images. Make sure you change the self.count to their respective numbers. For example circle is self.count=1, cross is self.count=2, etc.
Finally make another similar Rule for when self.count = 0
Make sure you remember to save your project.
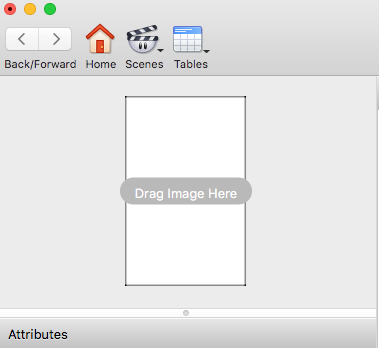
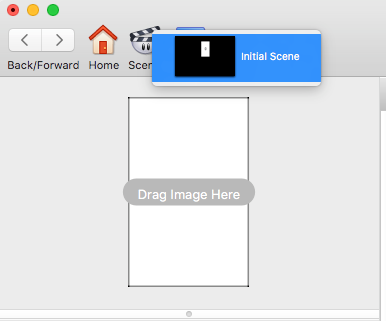
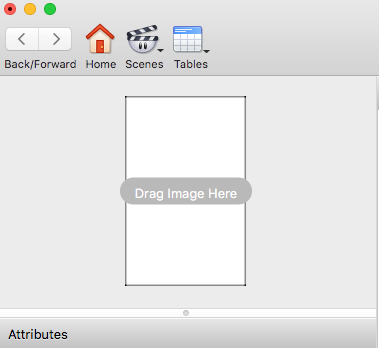
If you haven't dragged the ZenerCard actor onto the stage, let's do it now.
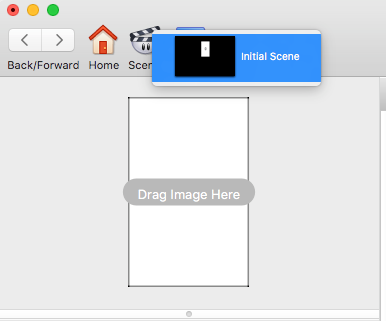
Click on the back button or the "scene" button found on the top left corner.


Watch this animated GIF to see the game in action!
This simple game has got no scoring system.
You simply touch the card to reveal a random card. The game doesn't keep scores nor does it ask you which card you picked.
So lets make the game ask you to pick a card!
(continue on to the next blog post!)
The students were supposed to guess the symbol that was shown on the card. There are 5 symbols altogether.

It can be a fun guessing game and I think it will be simple to make using a game making software like gamesalad.
To get started right-click and download these 6 individual images below:





Next start up Gamesalad and create a new project and call it ESP.

Import the 5 images you have downloaded into Gamesalad's media library. You can click on the "+" sign and look for the images in your computer.

Next create an actor by clicking on the "+" sign at the bottom left corner and rename "actor1" to ZenerCard.

Double click on the actor ZenerCard and change it's size attributes to width 79 and height 124. This is the size of the 5 images you have just downloaded previously.

Next add an attribute of an "integer" type. You can do this by clicking on the "+" sign on the bottom left corner.

Rename that integer attribute "count".

Next we'll give instructions to the computer by creating a "Rule". Click on "Create Rule" on the top right corner.

Then select "touch" from the drop-down menu.

Next create another Rule, select "attribute" from the drop-down menu.

Click on the empty field next to it and select "ZenerCard" and then double-click on "count".

Next on the Behavior library, select and drag the "Change Attribute" behavior into the second rule you created.

Now click on the first empty field and select "ZenerCard" and then double-click on "count".

After that click on the "e" button next to the second empty field. We will add a math function called random.
Change the random(min,max) to random (1,5).
Next open the "otherwise" (else) section found at the bottom of this Rule and then add another "change Attribute" behavior into that Rule that will change self.count to 0.
Now drag this Rule into the first Rule we created (the one with the touch is pressed)
Great! The touch system of the card is now in place, all we have to do now is to make the actor change its picture whenever it picks a number from 1 to 5.
Make another Rule, select Attribute again and select ZenerCard >> count. Change the value of the next field to = 1
Next drag the behavior called "change image" into the Rule. Select the circle image.
Make another 4 more rules for the rest of the images. Make sure you change the self.count to their respective numbers. For example circle is self.count=1, cross is self.count=2, etc.
Finally make another similar Rule for when self.count = 0
Make sure you remember to save your project.
If you haven't dragged the ZenerCard actor onto the stage, let's do it now.
Click on the back button or the "scene" button found on the top left corner.


Watch this animated GIF to see the game in action!
This simple game has got no scoring system.
You simply touch the card to reveal a random card. The game doesn't keep scores nor does it ask you which card you picked.
So lets make the game ask you to pick a card!
(continue on to the next blog post!)












Comments
Post a Comment